Cara Membuat Blogroll Keren dan Menarik di Blogger
Daftar Isi
Selamat datang di Mediafima, kali ini saya akan berbagi cara membuat widget blogroll di blogger. Blogroll adalah suatu kumpulan link yang mengarah ke sebuah situs web atau blog lain. Biasanya blogroll ditampilkan dalam bentuk widget atau sebuah halaman blog.
Blogroll biasa digunakan untuk mengisi daftar link website atau blog yang dianggap menarik atau memiliki topik pembahasan yang sama (relevan).
Meskipun tidak sepopuler beberapa tahun lalu, masih banyak blogger yang menggunakan blogroll sebagai media untuk terhubung dengan komunitas.
Cara Membuat Blogroll Sederhana di Blogger
Untuk membuat blogroll sebenarnya cukup mudah, berikut langkah-langkah yang bisa dilakukan :
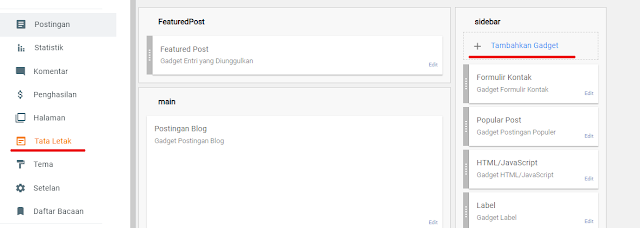
- Login ke Dashboard Blogger, lalu pilih menu Tata Letak dan pilih Tambahkan Gadget/Widget.
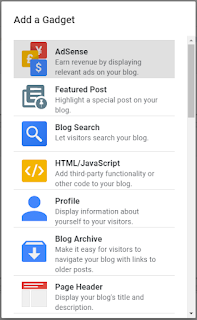
- Cari dan pilih Widget Daftar Link.
- Tentukan Judul dan jumlah link yang akan ditampilan pada blogroll.
- Pilih Tambahkan item baru untuk mengisi daftar link blog.
- Jika sudah selesai, pilih Simpan.
Blogroll sudah berhasil dibuat, namun hanya saja tampilannya sangat sederhana. Jika ingin tampilan blogroll terlihat lebih keren dan menarik, kalian bisa mengikuti cara berikut.
Cara Membuat Widget Blogroll Keren dan Menarik di Blogger
Blogroll yang akan dibuat kali ini nantinya akan tampil dalam bentuk grid pada widget di blog kalian. Untuk tampilannya nanti kurang lebih seperti ini.
Langsung saja berikut caranya :
- Login ke Dashboard Blogger, lalu pilih menu Tata Letak dan pilih Tambahkan Gadget/Widget.
- Cari dan pilih Widget HTML/JavaScript.
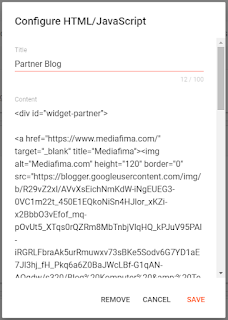
- Copy source code di bawah ini. Ganti yang ditandai dengan link blog partner kalian.
- Lalu pastekan di Widget HTML/JavaScript Setelah itu klik Save.
- Selanjutnya copy source code di bawah ini.
- Buka Menu Theme/Tema Blogger, dan pilih Edit HTML.
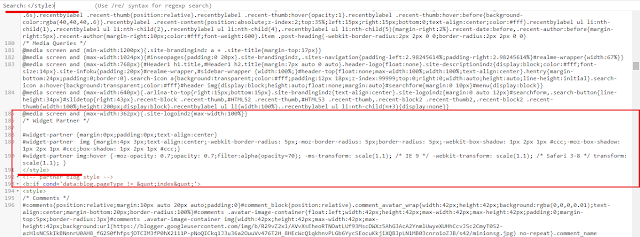
- Paste atau Letakkan kode sebelumnya di atas tag </style> . Untuk cara mudahnya kalian bisa klik kota edit HTML lalu tekan CTRL + F pada keyboard untuk memunculkan kotak pencarian lalu ketik </style> dan tekan enter. Lihat Gambar di Bawah untuk lebih jelasnya.
- Jangan lupa Save untuk menyimpan perubahan.
<div id="widget-partner">
<a href="https://www.mediafima.com/" target="_blank" title="Mediafima"><img alt="Mediafima.com"height="120" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEichNmKdW-iNgEUEG3-0VC1m22t_450E1EQkoNiSn4HJlor_xKZi-x2BbbO3vEfof_mq-pOvUt5_XTqs0rQZRm8MbTnbjVlqHQ_kPJuV95PAl-iRGRLFbraAk5urRmuwxv73sBKe5Sodv6G7YD1aE7Jl3hj_fH_Pkq6a6Z0BaJWcLBf-G1qAN-AOqdw/s320/Blog%20Komputer%20&%20Teknologi.png" width="120" width="120" /></a>
<a href="https://www.mediafima.com/p/contact-us.html" target="_blank" title="Mau Pasang iklan ?"><img alt="" height="120" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIRvAw3Dzjmsft-nHN4HmH8nFntv4COrFguzE4o3V5y9H4BistStXX8nOw_nIsOAtXFH-HvaiIO0yO0wwfPTi__dvyoafs2BqF0NkBOE7gf1LLeLXgNsKTnCWgM6xhow2pZXDH11_Yoze_aTrQwQonbxrCiMyjoFcOzEpeUQzRlIVYSUp4C_sqHVb7QQ/s1080/mau%20join.png" width="120" width="120" /></a>
<a href="https://www.mediafima.com/p/contact-us.html" target="_blank" title="Mau Pasang iklan ?"><img alt="" height="120" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIRvAw3Dzjmsft-nHN4HmH8nFntv4COrFguzE4o3V5y9H4BistStXX8nOw_nIsOAtXFH-HvaiIO0yO0wwfPTi__dvyoafs2BqF0NkBOE7gf1LLeLXgNsKTnCWgM6xhow2pZXDH11_Yoze_aTrQwQonbxrCiMyjoFcOzEpeUQzRlIVYSUp4C_sqHVb7QQ/s1080/mau%20join.png" width="120" width="120" /></a>
<a href="https://www.mediafima.com/p/contact-us.html" target="_blank" title="Mau Pasang iklan ?"><img alt="" height="120" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIRvAw3Dzjmsft-nHN4HmH8nFntv4COrFguzE4o3V5y9H4BistStXX8nOw_nIsOAtXFH-HvaiIO0yO0wwfPTi__dvyoafs2BqF0NkBOE7gf1LLeLXgNsKTnCWgM6xhow2pZXDH11_Yoze_aTrQwQonbxrCiMyjoFcOzEpeUQzRlIVYSUp4C_sqHVb7QQ/s1080/mau%20join.png" width="120" width="120" /></a>
</div> /* Widget Partner */
#widget-partner {margin:0px;padding:0px;text-align:center}
#widget-partner img {margin:4px 3px;text-align:center;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-box-shadow: 1px 2px 1px #ccc;-moz-box-shadow: 1px 2px 1px #ccc;box-shadow: 1px 2px 1px #ccc;}
#widget-partner img:hover {-moz-opacity: 0.7;opacity: 0.7;filter:alpha(opacity=70); -ms-transform: scale(1.1); /* IE 9 */ -webkit-transform: scale(1.1); /* Safari 3-8 */ transform: scale(1.1); }Blogroll partner berbentuk widget sudah berhasil dibuat, silahkan lihat blog kamu untuk melihat hasilnya.
Cara Membuat Halaman Blogroll Keren dan Menarik di Blogger
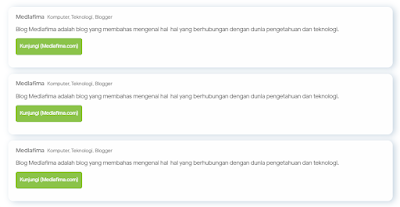
Blogroll yang akan dibuat selanjutnya adalah dalam bentuk halaman di blog kalian. Untuk tampilannya nanti kurang lebih seperti ini.
Berikut cara untuk membuatnya :
- Login ke Dashboard Blogger, lalu pilih menu Pages/Halaman dan buat Halaman Baru.
- Setelah itu isi Judul Halaman Blog, semisal "Halaman Partner".
- Setelah itu ubah mode penulisan ke HTML view ( Tampilan HTML )
- Kemudian Copy Pastekan kode di bawah ke halaman yang sudah di buat tadi.
- Ganti yang di tanda merah dengan link blog partner kalian, dan sesuaikan juga nama dan deskripsinya.
- Selanjutnya, klik Preview terlebih dahulu untuk mengecek apakah sudah sesuai atau belum. Setelah dirasa sudah sesuai klik Publish.
- Jika kalian ingin menambahkan partner baru, cukup copy kode di bawah ini dan pastekan tepat di bawah kode penutup </div> terakhir.
- Selesai.
<style>
/* Card CSS Partner */
.partner-card{font-size:14px;line-height:1.5em;padding:15px 18px 20px;border-radius:12px;background-color:#fefefe;box-shadow:rgba(136, 165, 191, 0.48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;}
.partner-card:not(:last-child){margin-bottom:15px}
.partner-card .title-partner h4{margin-top:0;color:#767676;font-size:16px}
.partner-card .title-partner h4 span{display:inline-block;color:#767676;font-weight:400;font-size:12px;margin-left: 7px}
.partner-card li:not(:last-child){margin-bottom:10px}
.partner-card li{display:flex;align-items:flex-start}
.partner-card li a{display:inline-block;color:#161617}
.partner-card.start .title-partner h4{font-size:14px;margin-bottom:12px}
.partner-card.start .description p{margin:0}
.partner-card.start .description a{color:#505050}
.partner-card.start .description a span{display:inline-block;color:#767676;font-size:11px}
.partner-card.start .description a span:after{content:'\00b7';margin:0 8px 0 5px}
.partner-card.start .tombol a{display:inline-block;font-size:12px;margin-left:0px;}
.btn { font-size: 14px; margin:10px; background: #8BC34A; color:#FFF; border: none; border-radius:5px; padding:10px; text-decoration:none; }
.btn:hover { background: #73a03d; color:#FFF; cursor: pointer; }
</style>
<!--Partner Blog-->
<div class="partner-card start">
<a class="title-partner" href="https://www.mediafima.com/" target="_blank" title="Mediafima">
<h4>Mediafima<span style="text-align: right;">Komputer, Teknologi, Blogger </span></h4>
</a>
<div class="description">
<a title="Deskripsi Blog">
Blog Mediafima adalah blog yang membahas mengenai hal-hal yang berhubungan dengan dunia pengetahuan dan teknologi.</a>
</div>
<div class="tombol">
<a class="btn" href="https://www.mediafima.com/" target="_blank">Kunjungi (Mediafima.com)</a>
</div>
</div>
<!--Partner Blog-->
<div class="partner-card start">
<a class="title-partner" href="https://www.mediafima.com/" target="_blank" title="Mediafima">
<h4>Mediafima<span style="text-align: right;">Komputer, Teknologi, Blogger </span></h4>
</a>
<div class="description">
<a title="Deskripsi Blog">
Blog Mediafima adalah blog yang membahas mengenai hal-hal yang berhubungan dengan dunia pengetahuan dan teknologi.</a>
</div>
<div class="tombol">
<a class="btn" href="https://www.mediafima.com/" target="_blank">Kunjungi (Mediafima.com)</a>
</div>
</div>
<!--Partner Blog-->
<div class="partner-card start">
<a class="title-partner" href="https://www.mediafima.com/" target="_blank" title="Mediafima">
<h4>Mediafima<span style="text-align: right;">Komputer, Teknologi, Blogger </span></h4>
</a>
<div class="description">
<a title="Deskripsi Blog">
Blog Mediafima adalah blog yang membahas mengenai hal-hal yang berhubungan dengan dunia pengetahuan dan teknologi.</a>
</div>
<div class="tombol">
<a class="btn" href="https://www.mediafima.com/" target="_blank">Kunjungi (Mediafima.com)</a>
</div>
</div><!--Partner Blog-->
<div class="partner-card start">
<a class="title-partner" href="https://www.mediafima.com/" target="_blank" title="Mediafima">
<h4>Mediafima<span style="text-align: right;">Komputer, Teknologi, Blogger </span></h4>
</a>
<div class="description">
<a title="Deskripsi Blog">
Blog Mediafima adalah blog yang membahas mengenai hal-hal yang berhubungan dengan dunia pengetahuan dan teknologi.</a>
</div>
<div class="tombol">
<a class="btn" href="https://www.mediafima.com/" target="_blank">Kunjungi (Mediafima.com)</a>
</div>
</div>Itulah beberapa cara untuk membuat blogroll keren dan menarik di blogger. Silahkan kalian bisa memilih yang versi sederhana, dalam bentuk widget, atau halaman. Jika ada kendala dalam proses pembuatan blogroll kalian bisa tanyakan di kolom komentar.











Terima kasih gan tutornya, 🙏🏻🙏🏻